Documentation / API / Dimensions
HomeDimensions

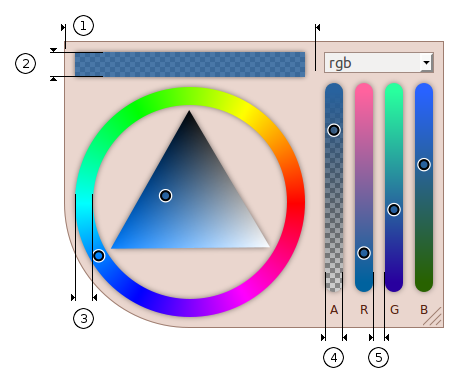
- Width of the color picker. Set with the width API property.
- Height of the preview box. Set in the CSS file.
- Width of the hue selector. Set with ringwidth API property.
- Width of a channel in the panel. Set with panelChannelWidth API property.
- Margin around a channel in the panel. Set with panelChannelMargin API property.
Also, many other dimensions can be changed in the CSS file.